"Making Biryani"
This is the first part. Part two is here.
Since starting as a learning designer last September there have been plenty of opportunities to develop my design thinking and practice in real-world situations. Instead of squeezing the odd project in here and there between tectonic school pressures, I get to devote decent stretches of time to solving really interesting learning challenges with design. I love it. Having said that, I still spend a fair amount of time in the evenings and weekends developing my skills through personal side-projects (the 3 Forts video was a recent example).
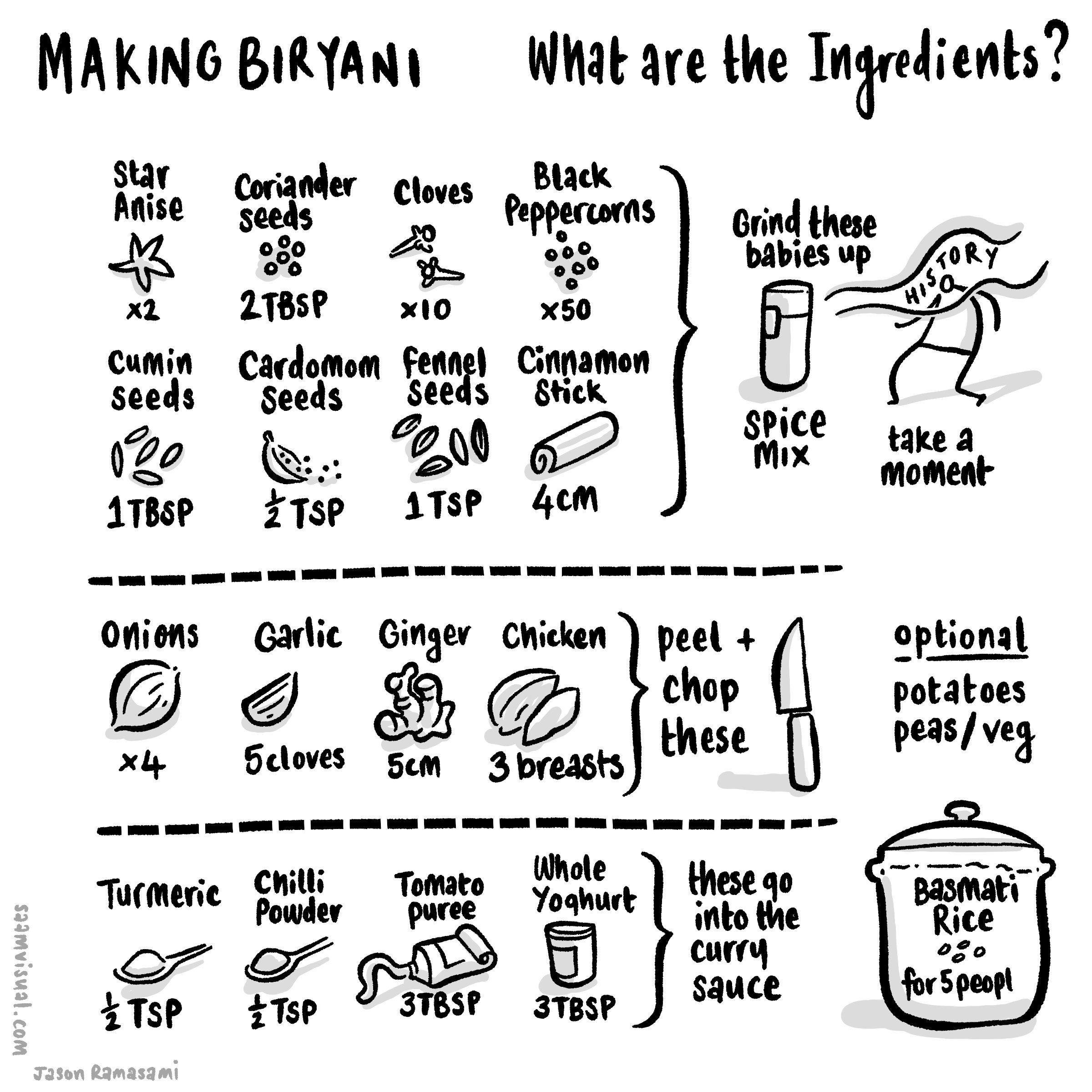
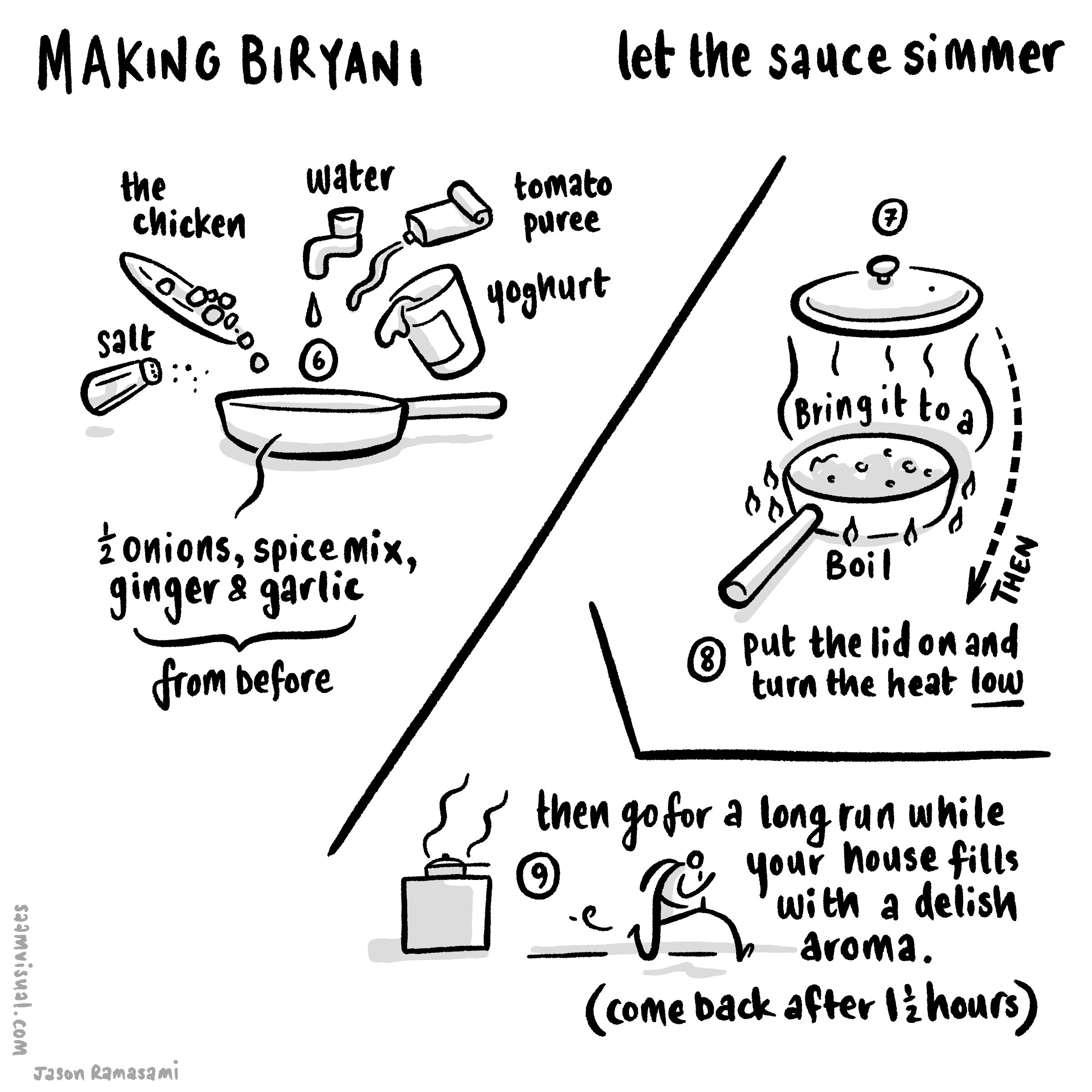
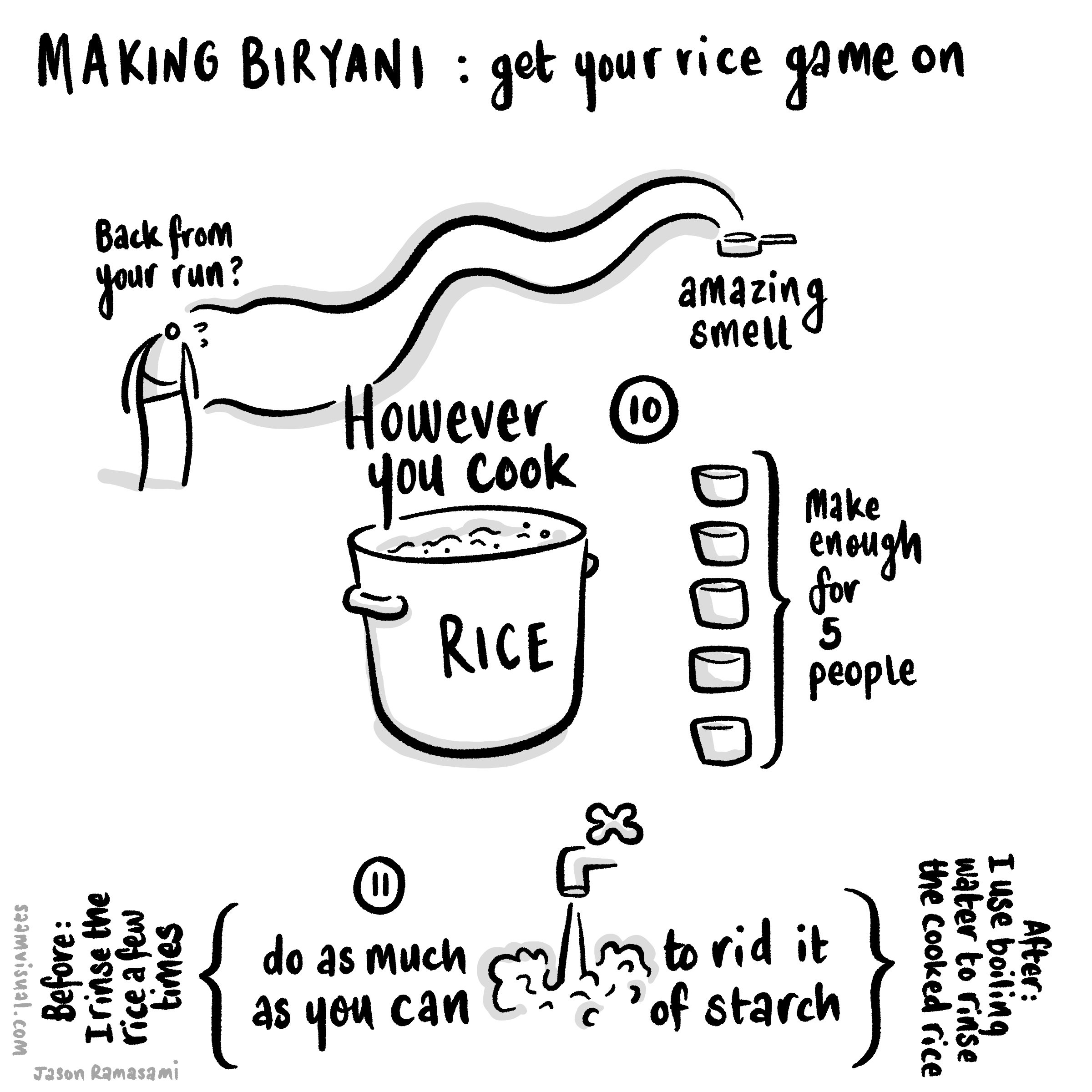
I wanted to document a little about another of these that has been chugging away at the moment: “Making Biryani”.
Cooking proper food
For a long time, my cooking skills have largely consisted of sauce jars and ready-meals but with the recent change in circumstance I have been doing a lot more proper cooking. When Guy Lodge tweeted about a biryani he was making I asked for some details. He sent me a really good recipe to start with. I have made it a few times now and each time it feels like an event to invite people round for. Thanks Guy for the link. And yes I really need to start inviting people round.
Explaining the making
I will say it outright: explainer projects either need to be paid well or have deep personal meaning because they require so much effort. If you ever you see one online, try to spot which of those it is because they are gruelling as you wrestle with the details. This is, of course, the joy of them as well - seeing a bunch of important details etch themselves on a huge virtual canvas in an understandable way is a lovely thing.
The 3 Forts video was meaningful for me (my first marathon across amazing scenery combined with learning how to draw and animate maps): it merited the time and I don’t regret it (much).
“Making Biryani” is similar - to be able to make something this tasty from all of these delicious ingredients is a kind of turning point in my own growth as a person (honestly I’m not over-egging this: I have an immigrant, working-class background and this is a huge thing). Also, I have been chipping away at the RSA/Animate whiteboard-style explainer format for a while. The Religion and Worldviews Paradigm piece I did last year for the RE council was a big step in that direction but there’s still room to travel - and this project is how I intend to make those steps.
Just to be clear: in this piece I am exploring how to communicate the process of cooking a delicious meal by animating hand-drawn notes to a scripted narration.
Initial notes
I did some early sketches using a square-formatted page thinking this would work as a serious if about 8 Instagram images.
My initial sketch broken into a few stages.
A More Detailed Slideshow (for instagram)
So after a bit of drafting I put this slideshow together.








Forming it into an explainer video
From here I have begun to think through how to create something that animates on a larger canvas. The proprietary vector¹ drawing layers in CSP are genuinely useful in these situations because you can go back to the original artwork and resize/appropriate if needed (something I find myself doing occasionally as the bigger form requires an adjustment).
Here is my initial attempt to corral the eight instagram square images into something continuous. As it turned out I had to scrap this after some initial efforts.
From here I began to do a dance between Affinity Publisher, Pixelmator Pro, Apple Motion and back again. I was careful to number and duplicate all of my steps and then group them into ‘sessions’. Here was session one:
Realising a few things needed tweaking I came back to it the next morning:
I thought it was simpler to just screenshot this instead of boring you with a blow-by-blow explanation.
This is the test export I produced - it has a few issues but some parts are working really well.
The principle technique being used here is to draw vectors over selected items with the pencil tool in Affinity Designer using the iPad pencil like so:
The red is a vector-drawn pencil stroke in Affinity Designer.
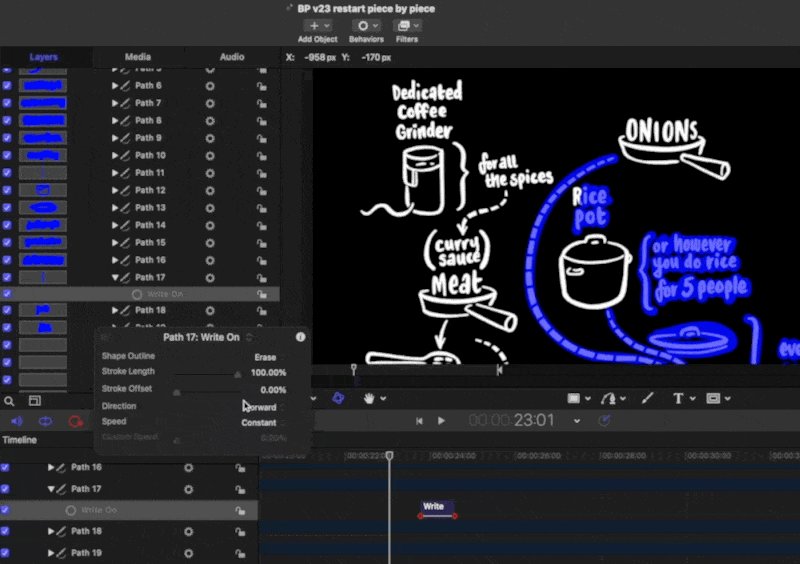
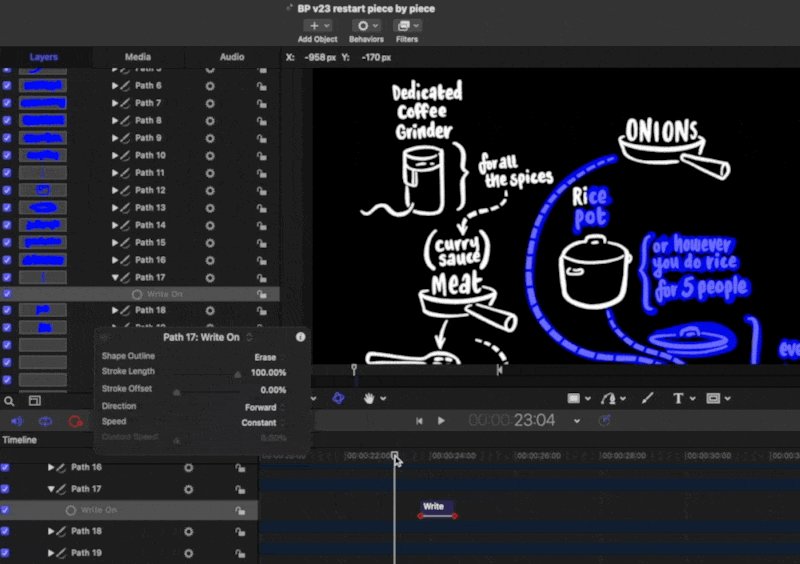
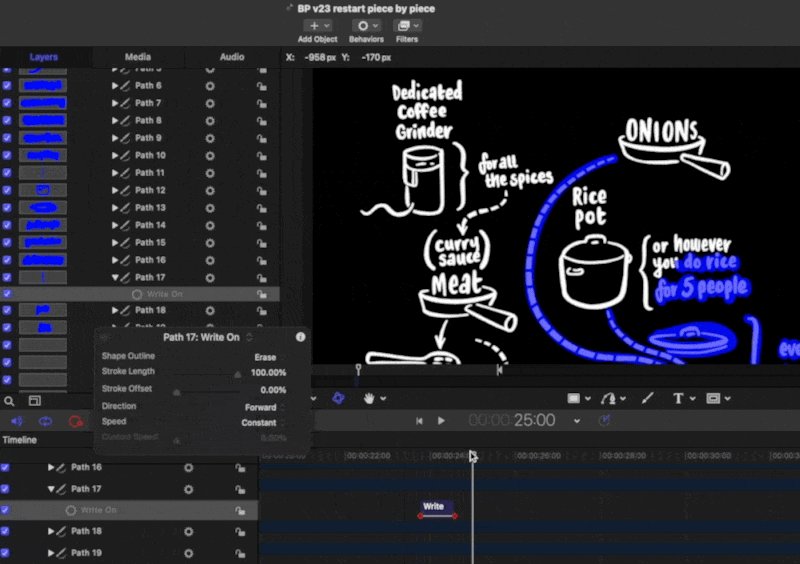
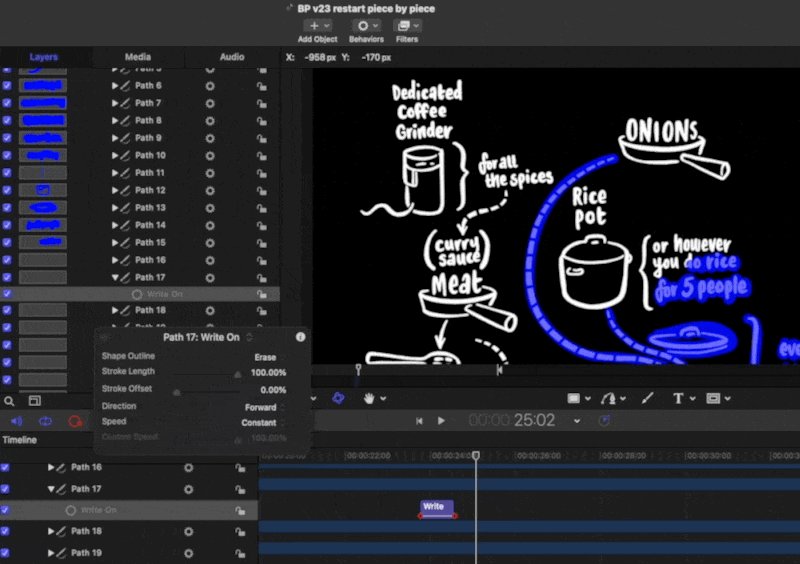
Then in Apple Motion (via the usual PP export option) I would create a write-on behaviour and time it carefully like so:
The vector lines are here in a bluey-purple and I have changed the opacity so you can see a bit of how I have done it. Notice that the ‘write-on’ behaviour for ‘Path 17’ is set to erase. In the actual project I have set the entire SVG group to ‘colorize’ as black so it completely masks it out.
At this stage I realised that there were some details I had missed and instead of rehanging the whole thing again I decided to take a break and get some air.
Some thoughts before closing:
making sure the main image is high-resolution enough is really important - in the next session I will re-export those vectors from CSP at twice the size. This version is borderline acceptable. It’s one of those things you can only figure out as you go. I got increasingly frustrated that I couldn’t zoom in with it looking a bit pixelated.
the write-on Apple Motion behaviour works quite well for most elements but it is hard to get handwriting to animate properly without it being excessively fiddly and time-intensive. I am looking for smart and cost-effective ways of doing this kind of stuff and I wasn’t about to do lots of individual lines unless it really required it. In the old days of similar OUP/REC work I did screen recordings of Procreate handwriting but this needs a slightly different approach - I am not sure what to do… (maybe just having it appear via a fade-in is enough?). A related question is: how much more/less effective is this for the audience if you DON’T see things being written? Is it just me being a fussy person sitting alone at his desk in the wee hours getting fixated over nothing? Does it matter to have it appear in this way or is the flow of logical information enough?
My instincts - with a bit of a break - are that if the script and storytelling are engaging then the images don’t have to be super-intensive… I think.
More to come.
(Part 2 - where the dish actually gets served is here)
¹CSP vectors don’t operate like the usual svg tools you find in Affinity, Pixelmator or Adobe - but they are genuinely helpful to have around and I never draw final art these days in CSP without it being on a vector layer.
The Three Forts Challenge film
Here is the final film:
I have posted a bunch of stuff leading up to this (scroll back using the buttons at the bottom of the page) showing my development stages as I tried to eek out ways of making semi-coherent story about running. In the end I am happy with the end result - there is a good mix of stuff going on that serves to communicate the experience. Of course it’s a personal story but I worked hard to not make it all about ‘me’. I hope that it serves a wider audience who are interested in trail running, outdoor adventures and delicious scenery.
Some end thoughts:
1: There are no short cuts.
Whatever process streamlining you can make gains with, editing seems to be one of those activities that sucks a huge amount of time from your week (or in this case spare time in the evenings). I am certainly a lot smarter with my working but - rather like running the marathon itself - you have to go the distance. Even with the key framing and design in Motion much clearer now, it still takes a while to put it all together. There is a certain care that is required - shortcuts aren’t that easy to come by. I suppose the speed and confidence comes from having an idea of how a certain technological ‘bone’ is going to fly when I throw it into the air.
2: Specific gains:
GoPro tech is remarkably good. Very reliable. After some testing I settled on using a Hero10 with the ‘shorty stick’ which fits easily into the Salomon running pack I was wearing. I used the one button record function and kept the footage as wide 4k 60fps. Keeping it simple and not switching modes is quite important. I concentrated on capturing certain kinds of material. As you can see from the end film I was able to zoom in at times and make use of the 1080 frame within the 4k ratio. This is useful. The advantages of using a GoPro over the admittedly superior iPhone three lens system is that it is more rugged and easy to grab. I could have gone with an external mic (and very nearly did - even on the morning of the event) but I decided to keep within the ‘less-moving-parts’ boundary. I could have added another ‘max mod’ lens to the camera but it just added bulk and in the end this was excellent.
For the in/outro shots I did use the ‘media mod’ and Rode Wireless 2 lav-mic combo to see how good it was. As it turned out this was remarkably good and the sound is superior. I can see the two mic-set up being very useful in the future. I have anxieties about filming longer interviews with the GoPro purely because of the battery and overheating issues which seem to be rife online. The iPhone is way better for that kind of thing, but those times are fairly rare. I can see a time where I will be running and interviewing someone with us both having remote wireless mics and it working smoothly.
That’s it - just these two modes. Higher frames for out in the field action and 30 for talky stuff.
The AddMotion plugin for FCP is superb. It enables a lot of easy/interesting functionality when forming the material. I posted about this earlier. I used it a lot in the final piece. It felt surprising how good it was.
Combining keyframe-animated visuals from Affinity Designer - via Pixelmator Pro - into Motion and then out to FCP is now a clear process in my mind. For the film I had to make a lot of detailed notes. There were around 30 ‘moments’ in the end. Here is a snippet from my sketchbook:
I had to go through the whole course and keep a careful eye on the data and exact places to make the sections. Okay so this was a personal project and who cares about accuracy? But I think careful handling of data and information is important so I had to take some time to make sure everything was right.
3: Serve the story, not the design/tech ambition
I had originally planned to have these time and distance tags appear at each of the points where the map line stops but in the end the feel of the sequence was better without them. The footage actually carries a lot of the storytelling in itself so some of that information ended up being a bit superfluous. For that reason I ended up taking this approach:
edit the filmed material as an interesting sequence that is varied and engaging in it’s own right. Compress clips and sequences as needed to get it into a rich enjoyable sequence that flows well.
break this up into sequences (I had 31 but got rid of a couple that I felt didn’t add enough to the overall story) and then look at the graphics needs.
I had the overall design in place but with this edited sequence I now knew that one overview (without the gradient) was useful. I also realised that I had about 30 stopping points where a closer camera for each would be good.
I animated all of those and then found myself enjoying the process of getting the different pieces to flow into each other. This is where AddMotion was used well. (Side note: annoyingly there is some kind of bug in FCP with using these 3rd party plug-ins - I found a fix by moving and re-positioning the adjustment layer).
I really like the way it all slots together in the end, but the process was important so I could improvise in the edit.
4: Music and YouTube
this was an interesting thing to deal with - every filmmaker wants to combine distinctive audio and images. Too often I find myself cringing at the default music choices being wheeled out across the social networks - rather like the use of Comic Sans or clipart in corporate training events. For a lot of my videos I have gone with Khonnor’s lovely 8Bit tunes and I paid for the right to use them. I wanted to use another artist this time but due to timing it didn’t work out so to avoid a copyright strike I went with YT’s Creator Studio rights-free audio library. It took a little purposeful digging but the end result is quite good I think. In the future it is important for me to cultivate some good links with indie musicians so I have made an effort to use Bandcamp a bit more proactively as it seems to be one of the best ways of connecting with that crowd.
It took a while but there is some good stuff on there.
5: If you’re going to make an effort, serve a community
I think this is the bigger underlying principle to aim for. I sent out the video privately to a few friends for some feedback - for me the biggest fear was that I’d made something narcissistic (“hey look at me! I ran here! I am really good! I love being on the camera!” etc etc) as per so many of those awful YT clips that line up on your subscription feed. I was really aiming here for an end result that would be fun to watch, give a sense of what outdoor adventure can be, help potential marathon runners reflect on the experience, give the 3 Forts event a boost to outsiders and say thankyou to all those people who are involved in setting this kind of event up. Richard Askwith’s book Running Free makes the point that there is a ‘Big Running’ industry out there that is really a kind of synthetic substitute for personal running - a theme-park style alternative to the reality of being on a hill in the rain alone in your shorts. 3 Forts is a smaller event and has some of the structure (medal, stations, T-Shirts) of those things but it also has a lot idiosyncratic personality which is endearing. I hope they get lots more people stepping in.
Embedding contextual information into a 3D tracked clip
I am exploring ways to communicate contextual information within a video sequence without too much fuss and so far my experimentation has led me here: mTracker 3D and Keyper (I’m not going to do a product review - if you want more information go here for Keyper and here for mTracker).
Firstly mTracker3D - there are a bunch of YouTube videos which do this but I wanted to see it for myself… and it’s so impressive. The main hassle here is that tracking the shot can take a few minutes (something which you don’t see in those YT reviews and which can feel a bit tiring at first, so prepare for it by doing some ironing or something).
Second - after watching Mark Spencer’s review (and in particular this bit) I started playing with the idea of using Keyper to create a space between the talking head and the background. This is the result.
I then played with it further - isolating the fore/backgrounds by reducing saturation and/or enhancing the colour of the info label.
Yes there are a lot of rough edges here, but the point is that it opens up the potential - especially when trying to tell the story of a location.
Combining video with a timeline/map
So here is the next design problem I am attempting to solve - easily moving from an animated timeline to a series of clips without having to reinvent the keyframe wheel each time. The main principle here is that the clips need to feel LINKED to the timeline. In previous examples (here and here) I was basically living by my wits making it up as I went along... This time I need a more sustainable process for those upcoming bigger projects in my day-job.
Rough sketch of animation states - drawn while eating porridge in my kitchen.
Mocked up states in Affinity Designer. I took proportionate screen grabs from the West Worthing video.
It was very frustrating trying to get this to work. Too many moving parts! The problem is that once you start animating a dialogue box (and drop-zone) you have to be ready to apply it to a wide range of possibilities. This is something I don’t currently have time for so I trimmed it all back to something more simple and workable.
Here is the sample piece I arrived at:
And my process:
1: Trim whatever content I have in shot using FCP into a single timeline. Make sure that there are a three or more seconds built in at the start of each usable sequence for the transition between Motion-designed material and the video clips.
2: In Affinity Designer - segment the vector timeline into pre-decided sections (based on content in step 1).
3: Import into Motion (via Pixelmator) and animate with FCP-friendly pauses using the ‘write-on’ behaviour.
4: Decide camera compositions bearing in mind where each video insert is going to pop up. Sometimes it might be good to use a whole screen (some video deserves it) and occasionally as a smaller inserted clip.
5: Use the AddMotion A-B setting (see image below for what I did). Notice that whatever A-B settings you end up using - copy that adjustment layer, swapping it out for the B-A reverse. Change the transition to 2 seconds. It works well I think.
The AddMotion plug-in.com/info/osmaddmotion/ does a lot of very useful heavy lifting in FCP.
6: Notice that I am using an adjustment layer to apply AddMotion clips to the timeline. This becomes a little tricky when you have multiple clips stacked on top of each other… solve this by using the ‘behind’ blend mode (see below). It’s a great fix.
This is the first time I have used this blend mode - I picked it up from the Ripple guys on YT.
So the built-in limitation with this solution here is that it can be perhaps a little… ploddy?
This is the design I was pressing for - something formula-driven that can be relatively easily-repeated without me crying at night. For those more funky everything-is-moving designs I will likely build it all in Motion.
I hope that this will be a format that can be applied to a number of stories.